
티스토리는 좀 이상한 특징인지 문제인지가 여럿 있다. 그중의 하나로 전용 모바일 앱의 존재와 이 모바일 앱의 특징으로 인한 호환성(?) 문제가 있다. 바로 테마(스킨)나 CSS 스타일이 직접 설정한 것으로 나오지 않는다는 문제인데 특히 자체 스타일로 인해 단락(paragraph, 문단) 사이의 공간이 굉장히 좁아 보인다는 특징이 있다.
실제로 티스토리 앱과 iOS 사파리 사이의 모양 차이를 살펴보자.

스샷의 왼쪽 편을 보면 어떤 생각이 드는가? "아 답답하다"라는 게 이 글을 쓰는 작자의 감정이다.
위 스샷의 좌측에서 볼 수 있듯이 티스토리 모바일 앱으로 보면 단락(paragraph) 사이의 공간이 너무 좁게 나온다. 그래서 가독성이 좀 떨어지는 편이다. 반면 우측은 iOS의 사파리로 본 모습인데 단락 사이의 공간이 충분하다는 것을 알 수 있다. 둘 중에 뭐가 읽기 편하냐고 하냐면 당연히 우측일 것이다.
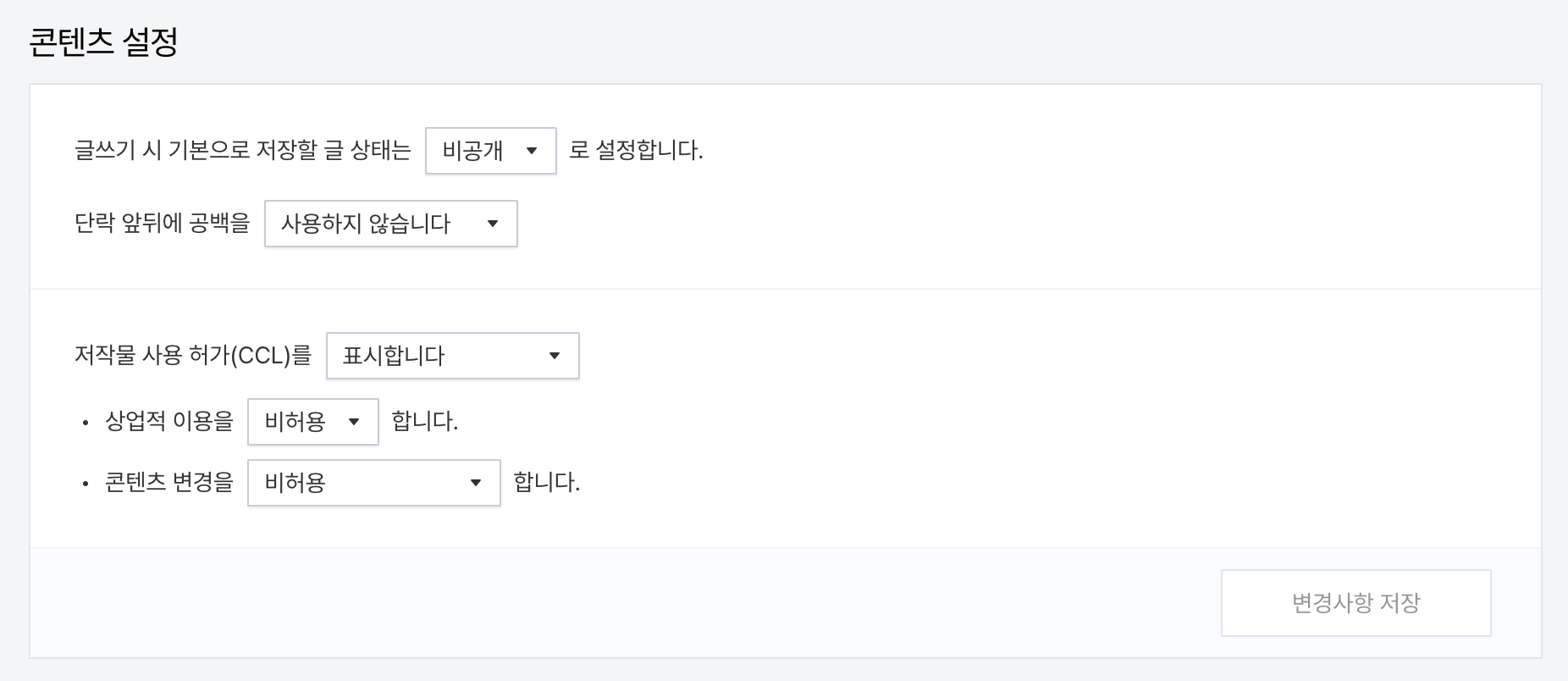
이를 해결하기 위한 방법이 없는 건 아니다. 이미 티스토리 에디터에는 단락 앞뒤의 공백에 대한 설정이 있기 때문이다.

상단에서 두 번째 설정에서 '단락 앞뒤의 공백'을 사용하거나 혹은 사용하지 않을 수 있다. 만약 사용하지 않기로 설정하면 에디터에서 엔터키를 누르면 단락 나누기가 아닌 줄 바꿈 형태로 표시된다. 단순하게 말해서 줄 바꿈을 두 칸이 아닌 한 칸만 넣어준다는 말이다. 따라서 보통 많이들 사용하는 글쓰기 방식으로 글을 쓸 수 있고 만약 단락이 필요하다면 대신 빈 줄을 넣는 식으로 소프트(?)하게 단락을 구분시켜 줄 수도 있다. 이렇게 하면 티스토리 모바일 앱에서도 대충 비슷하게 글을 볼 수 있다.

위 스샷에서 왼쪽이 티스토리 모바일 앱이고 우측이 사파리에서 본 모습인데 단락 사이에 빈칸을 의도적으로 넣었기 때문에 당연히 이렇게 양측이 비슷하게 보인다. 하지만 CSS가 다르기 때문에 약간의 차이가 있는 것은 어쩔 수 없는 듯하다.
어쨌든 이렇게 하면 문제가 해결되는 것 같지만, 여전히 이 글을 쓰는 작자는 답답함을 느낀다. "공간이 몇십 픽셀이나 차이나잖아!"
그런데 단락 앞뒤의 공백을 없애면 다른 문제들이 생긴다.
단락 앞뒤의 공백 설정에서 오해하지 말아야 할 것이 있는데, 이 설정을 하든 말든 각 단락이 HTML 코드로는 '<p>...</p>' 태그로 둘러싸여 구성되는 것은 동일하다. 단지 이 P 태그의 Margin 스타일을 임의로 변경하는 방식으로 동작한다. 그래서 이로 인해 또 다른 문제가 생긴다.
가장 먼저 티스토리 에디터에서 마크다운 모드와의 호환성이 똥망이 되어버린다는 점이 있다. 마크다운 에디터는 기본적으로 구조적 글쓰기에 적합한 문법으로 글을 작성한다. 구조적 글쓰기는 제목과 거기에 해당하는 글이 있고 그 아래에 부제목과 또 거기에 해당하는 글을 구조적으로 배치하는 Outline 스타일의 글쓰기 방법이다. 어쨌든 단락 앞뒤의 공백을 없애버리면 마크다운의 렌더링 방식과는 뭔가 맞지 않는 스타일로 바뀌어 버린다는 문제가 있다. 렌더링 된 결과물에서 단락이 다 사라져 보이게 렌더링 되니 말이다. 반대로 기본 에디터에서 의도적으로 삽입한 빈 문단은 마크다운 에디터에선 사라져 버린다. 두 에디터를 왔다 갔다 하면 문단이 망가져 버린다.
그런데 마크다운에도 한 줄 짜리 줄 바꿈이 지원되지 않는 것도 아니다. 예를 들어 줄 끝에 공백을 두 개 이상 넣거나 혹은 '<br/>'과 같이 HTML 태그를 넣어도 된다. 그저 티스토리 측에서 이 부분을 지원하지 않고 기본 에디터 사이의 컨버터도 제대로 구현하지 않았기 때문이다. 물론 일부 기능은 표준 마크다운 문법이 아닐 수도 있다는 점에는 주의하자.
결과적으로 단락 앞뒤의 공백을 없애버리면 마크다운 에디터가 봉인당한다. 이 글을 쓰는 작자가 삐뚤어지게 된 주원인이 바로 이것 때문이다.
문제는 여기서 끝이 아니다. RSS 리더에서 봤을 때 모양이 달라지는 문제가 있다. RSS 리더는 티스토리의 설정 따위 모르고 안중에도 없으니 말이다.

위 스샷은 Feedly에서 캡처한 두 글인데, 왼쪽 글은 단락 사이 공간을 비활성화한 글이고 우측은 활성화한 상태로 작성한 글이다. 여기서 좌측의 단락 사이의 공간이 상당히 넓게 보인다. 이는 단락 사이에 의도적으로 빈칸을 넣었기 때문에 당연히 단락 사이가 더 벌어져 보이기 때문이다. 잘 이해가 안 된다면 좌측 글의 HTML을 보면 알 수 있다.

단락을 구분하기 위해 집어넣은 한 줄의 빈 라인은 실제로 '<p> </p>'와 같이 빈 단락의 코드를 생성해 낸다. 그리고 Feedly와 같은 RSS 리더는 이 P 태그에 공간(Margin)을 무조건 넣는 표준(?)적인 방식으로 글을 렌더링 하게 된다. 따라서 빈 단락 덕분에 단락 사이에 내용이 없는 단락이 추가되어 결과적으로 단락 사이 공간이 아주 넓어지게 된다.
이 외에 SEO 문제도 있을 수 있다. 비어있는 태그는 글의 구조를 깨뜨리는 요소다. 다만 요즘은 웬만하면 검색엔진이 알아서 잘 처리하므로 굳이 신경 쓸 필요는 없을 듯해서 넘어가도 될 것 같기는 하다.
어쨌든 호환성을 똥망으로 만들었다.
티스토리 앱과 모바일 브라우저 둘 다 모양을 완벽하게 맞출 방법이 현재로선 없다. 단 하나, 티스토리 측에서 알아서 잘 고쳐주면 해결되는 문제긴 하다. 하지만 아마도 안 고치거나 고치더라도 아주 미래의 일일 거라 생각된다. 이미 현재 상태로도 잘 쓰고 있는 유저들이 있으니 말이다. 거기다 상당수의 사용자들은 단락 사이의 공간을 없애고 글을 쓰는 것을 선호하는 것으로 알고 있다. 그러니 고쳐줄 확률은 아주 낮을 것 같다.
어쩌면 이 문제는 정말 한 개인 혼자만의 불편함 뿐일 지도 모른다. 하지만 그래도 이 의견이 틀렸다고는 생각하지는 않는다. 티스토리가 표준 혹은 관례를 무시한 것이 원인이니 말이다. 그래서 티스토리 측이 고쳐야 할게 참 많다고 주장하고 싶다. 이 단락 앞뒤의 공간 문제와 더불어 기본 에디터와 마크다운 에디터 사이의 호환성도 좀 높여주고 마크다운에 빠진 여러 기능도 추가 좀 해 줬으면 좋겠다. 그래서 이 글을 쓰는 작자의 삐뚤어짐이 고쳐지게 해 줬으면 좋겠다.
'일상적인 이야기 > 아무런 이야기' 카테고리의 다른 글
| "눈이 왔으니 애는 안전하게 유모차에 태우자"라고 했다가 후회했다 (5) | 2024.11.29 |
|---|---|
| 오블완 챌린지가 안 된다 (3) | 2024.11.10 |
| 해외의 어떤 부자가 날 만나자고? 아싸 땡 잡았네 (3) | 2024.09.13 |
| 사약 아님 (0) | 2024.09.09 |
| 처참했던 댓글 테러 현장 수습 상황 (5) | 2024.09.05 |





댓글