반응형
아무런 추가 앱 설치 없이 미리보기(Preview) 앱 만으로도 .ico 확장자의 favicon을 만들 수 있길래 글을 작성해본다.
답: 옵션키
우선 원하는 이미지를 준비하자.

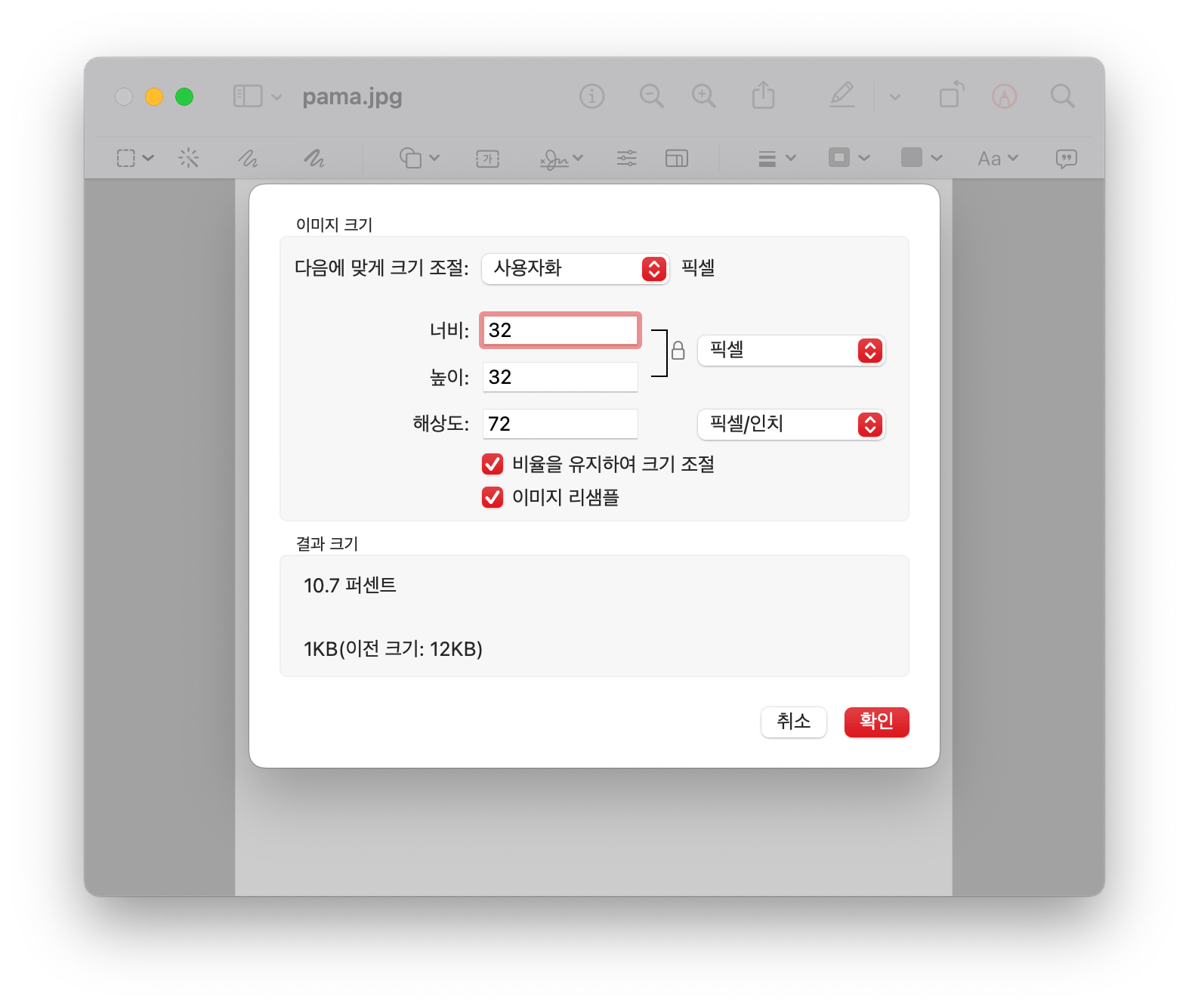
준비된 이미지를 원하는 해상도로 변경한다. 개인적으론 32x32로 했다. 물론 미리보기 앱에서 다 할 수 있다. 도구 - 크기조절 메뉴를 선택하면 된다.

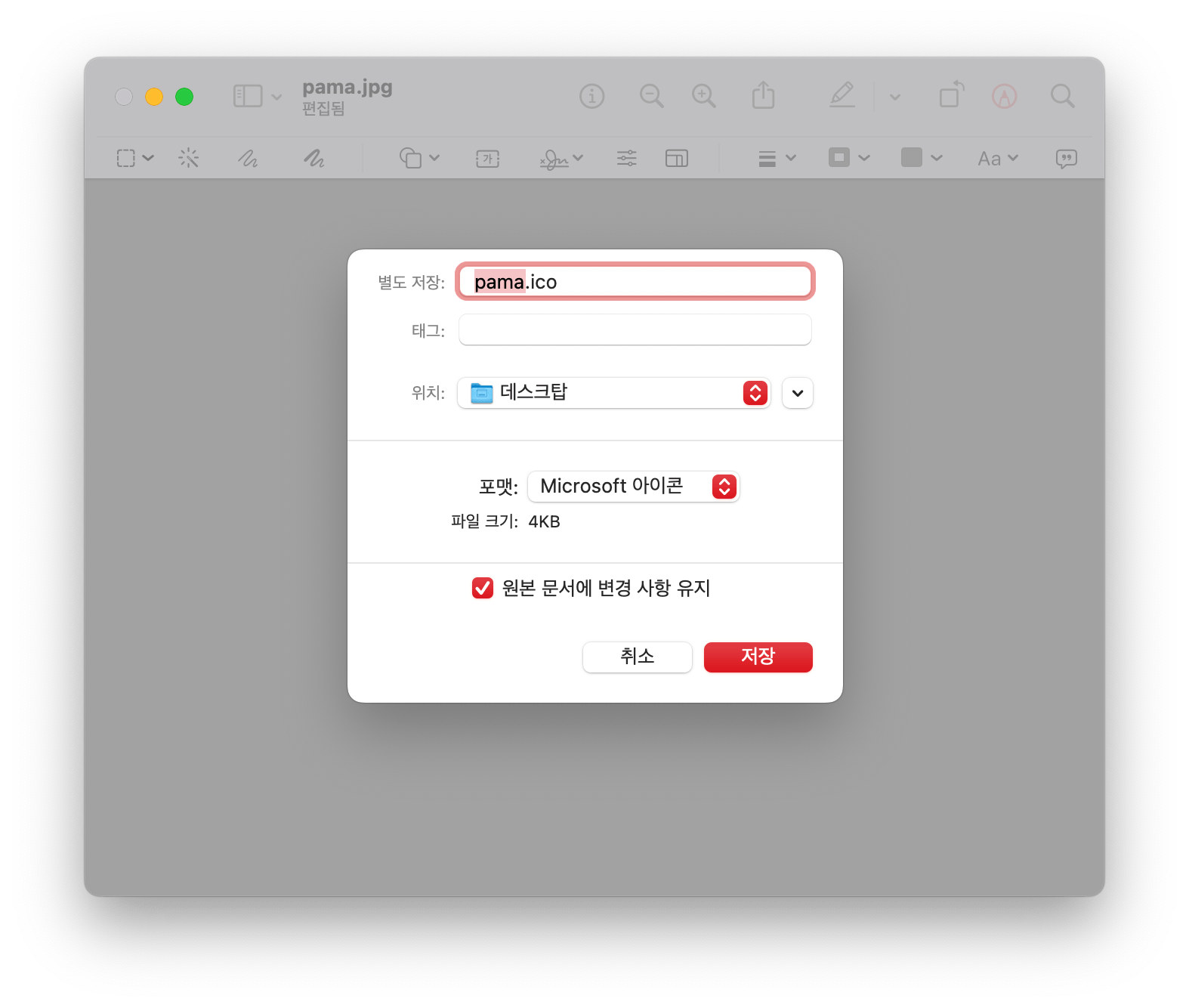
이제 옵션(option) 키를 누른 채로 파일 메뉴를 선택하면 '별도 저장' 메뉴를 볼 수 있다. 이걸 선택하면 저장하는 다이얼로그 윈도우가 뜬다.
저장 다이얼로그가 뜨면 또 옵션 키를 누른 채로 '포맷'을 눌러보자. 저장할 수 있는 여러 파일 포맷 목록이 나타난다. 여기서 'Microsoft 아이콘'을 선택하고 저장하자.

반응형
완성

위와 같이 하면 .ico 파일이 만들어진다. 만들어진 파일을 원하는 곳에 올려서 사용하기만 하면 된다.
이 방식은 별도의 앱 설치나 추가 터미널 커맨드 없이 할 수 있어서 편하고 쉬운 것 같다.
728x90
반응형
'기술적인 이야기 > 맥' 카테고리의 다른 글
| macOS 사파리 북마크 아이콘 복구(?)하기 (2) | 2023.11.19 |
|---|---|
| macOS 한영전환키를 Shift+Space로 설정하기 (feat. Sonoma) (6) | 2023.10.17 |
| mdfind로 터미널에서 파일 검색하기 (382) | 2022.03.01 |
| mdutil로 터미널에서 Spotlight 제어하기 (403) | 2022.02.20 |
| 내 맥을 망가뜨리는 망할 플러그인들 (372) | 2021.08.04 |





댓글