자바스크립트의 기본 타입과 ES6에서 추가된 타입에 대해 간단히 정리하는 글입니다.

Boolean
논리식에서 가장 직접적으로 사용되는 데이터를 표현하는 단위인 Boolean 즉 이진 타입은 거의 모든 언어에서도 지원되는 유명한 타입입니다. 자바스크립트에서도 동일한 이름의 타입으로 지원됩니다.
var trueCondition = true
if (trueCondition) {
console.log('This is true!')
}가질 수 있는 값은 true(참), false(거짓) 뿐입니다. 그리고 이 값은 if 등의 논리 구문에 그대로 활용됩니다.
Number
숫자를 표현하는 타입입니다. 숫자를 보관하고 이 숫자들을 이용해 사칙연산, 즉 더하기(+), 빼기(-), 곱하기(*), 나누기(/)를 사용해 연산이 가능한 가장 일반적인 타입입니다.
var value = 10 * 5 / 2표기할 수 없는 숫자, 예를 들어 무한대(Infinite), 혹은 숫자가 아님(Nan) 이라는 타입도 이 Number 타입입니다.
다른 언어와는 다르게 자바스크립트에서는 수치를 표현하는 타입은 이 Number 타입 하나만 존재합니다. 즉 실수와 정수 모두 Number 타입을 사용하며 다른 언어에서 지원하는 사이즈에 따른 타입(Int64 라던가 UInt8 이라던가 등등)은 없습니다.
String
문자열은 다른 언어들에서도 사용하는 그 문자열과 동일한 개념입니다. 쌍따옴표(") 혹은 따옴표(')로 둘러싸인 내부의 글자들은 문자열로 취급됩니다. ES6에서는 역따옴표(`)로 둘러싸는 것도 문자열 표기 방법 중 하나입니다.
var name = "James Bond Glue"자바스크립트 문자열의 또다른 특징으로 불변성(Immutable)을 가지고 있다는 점이 있습니다. 즉 한번 만들어진 문자열 메모리는 변경할 수 없습니다. 흔한 Immutable 타입들처럼 새로운 문자열을 생성해 내는 방식으로 조합하는 것이 가능합니다.
Symbol (ES6)
심볼은 ES6에서 새로 추가된 타입입니다. 특징으로 유일(Unique)해야 한다는 점이 있습니다. 다르게 표현하자면 C식 매크로(Macro) 혹은 전역 상수라고도 볼 수 있겠네요.
var symbolA = Symbol('a')
var anotherSymbolA = Symbol('a')
symbolA == symbolA // true
symbolA == anotherSymbolA // false
symbolA === anotherSymbolA // false위 예제처럼 같은 이름으로 생성되어도 심볼은 각자가 다른 값처럼 동작합니다.
Objects
객체(Object)라 하면 전 OOP개념이 먼저 떠오르는데 다른 분들은 어떠실지 모르겠네요. 사실상 모든 타입을 표현할 수 있는 의미로써, 또 다른 물리적(?)인 표현으로 레퍼런스 혹은 포인터를 담는 특수 타입이라고도 볼 수 있겠지만 이건 다른 언어에서 쓰는 표현이지요. 그런데 자바스크립트에서도 비슷하긴 합니다. 위 열거된 타입들을 기본 타입이라 부르고 이 외의 타입들은 모두 이 객체 타입으로 분류됩니다.
이 내용은 방대할 수 있으므로 추후 기회가 되면 별도로 정리해 보겠습니다.
Null
Null은 논리적인 개념이라기 보단 물리적인(?) 개념이라고 주장해왔는데 자바스크립트에서는 어떻게 표현해야 할지 잘 모르겠네요. 그냥 값이 없음을 표현하는 값이자 동시에 표현이다라는 원론적인 이야기를 해야 할 것 같습니다.
JSON 데이터에서 특정 필드의 값이 없음을 표시하는 수단으로 null이 활용되는 것이 눈에 자주 띄이는 것 같습니다.
Undefined
앞서 Null 개념이 자주 보이지 않는다는 이유는 아마도 이 타입 때문일 것 같습니다. Undefined 즉 정의되지 않음이라는 표현은 '생성되지 않음', '만들어지지 않음', '없음', 등으로 정의가 가능합니다.
자바스크립트에서는 Undefined가 타 언어의 Null 개념의 의미를 일부 대체하고 있다고 보입니다. 예를 들어 자바스크립트에서 초기값을 주지 않고 변수를 생성하면 해당 변수의 값은 undefined가 됩니다.
Null과 Undefined의 차이는 의도성이나 명시성에 차이가 있습니다. null의 경우 사용자나 코드에 의해 직접 명시되는 경우에만 사용됩니다. 반면 Undefined는 실수로 혹은 사고성으로 생겨난 데이터로 보는 경향이 강합니다. Null은 에러가 아니지만 Undefined는 에러로 보는 게 좋겠다는 생각이 듭니다.
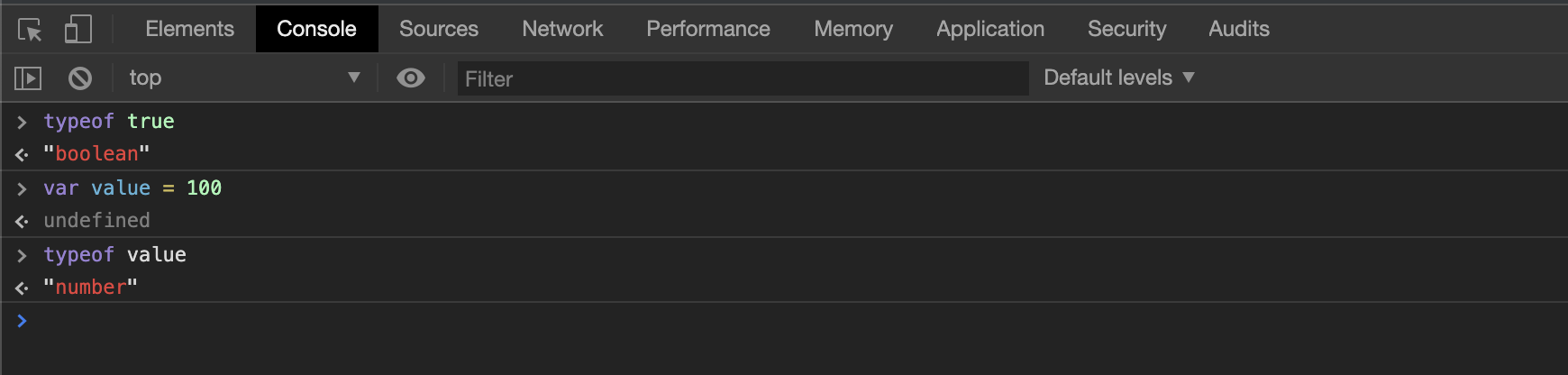
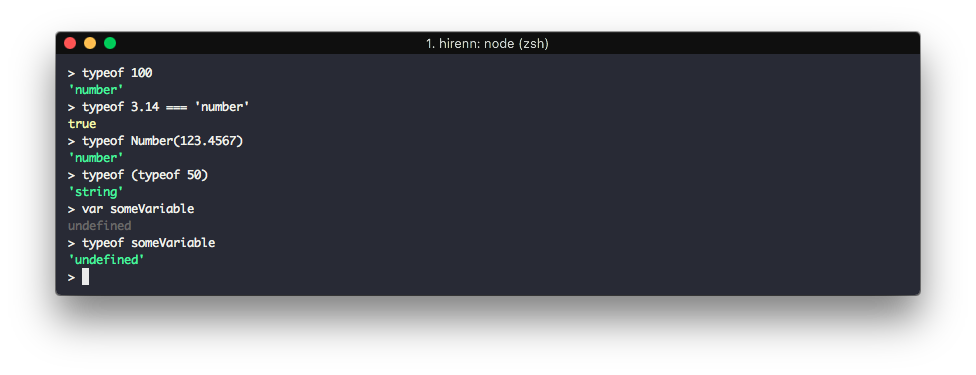
typeof
타입과는 직접적인 관련은 없지만 알아두면 좋은 명령어가 이 typeof입니다. typeof는 어떤 타입이나 값(value)의 타입을 문자열로 돌려주는 명령어입니다. 예를 들어 typeof 100 이라는 명령어는 "number"라는 문자열을 돌려줍니다.

다른 언어와는 다르게 자바스크립트에서 데이터를 타입까지 확실하게 비교하기 위해서는 === 혹은 !== 오퍼레이터를 사용해야 합니다.
typeof 100 === 'number' // true
typeof "string" !== 'string' // false다른 언어에서는 익숙한(?) == 혹은 !=라는 오퍼레이터는 자바스크립트에서는 데이터 비교 연산자이기 때문에 문자열 등과 비교할 때 다른 결과가 나올 수 있으므로 주의합시다.
"100" == 100 // true
"100" === 100 // false관련된 내용은 추후에 쓸 예정입니다만 미리 알아둡시다.
'기술적인 이야기 > 웹 개발' 카테고리의 다른 글
| 연산자(Operators) | JS & ES6 공부 노트 #6 (275) | 2019.08.21 |
|---|---|
| electron-vue에서 process를 못 찾는 문제 (242) | 2019.08.03 |
| 변수와 상수 | Javascript & ES6 공부 노트 #4 (0) | 2019.04.11 |
| 주석과 세미콜론 | Javascript & ES6 공부 노트 #3 (0) | 2019.04.11 |
| 콘솔에 뭔가를 찍어보자 | Javascript & ES6 공부 노트 #2 (0) | 2019.03.31 |





댓글