Javascript랑 ES6 공부 겸 일렉트론(elecron)으로 앱을 한번 만들어보고자 했습니다. 거기다 기왕 하는 김에 회사에서 사용하는 vue도 같이 사용해보면 좋을 것 같았습니다. 그래서 찾아보니 electron-vue라는 프로젝트 보일러 플레이트 생성해 주는 프로젝트를 발견했습니다. 목적에 맞는 게 있으니 당장 써보면 좋겠지요.
우선 아래처럼 프로젝트를 만들어 봤습니다.
$ npm i vue-cli -g
$ npm i yarn
$ vue init simulatedgreg/electron-vue my-project이것저것 귀찮게 물어오네요. vue-cli 쓸 때랑 묻는 게 비슷한 걸로 봐서 vue를 쓰면 어쩔 수 없는 숙명 같은 것일까요?
yarn은 이 단계에서 꼭 필요한 건 아니지만 미리 설채해 두었을 뿐입니다. 프로젝트에서는 npm보다 yarn을 추천하길래 그랬습니다.
준비는 끝났으니 한번 돌려봅시다. 터미널에서 아래 명령을 입력했습니다. 일단 이 단계에서는 아래와 같이 yarn으로 의존 패키지를 설치하고 개발 모드 실행을 시도했습니다.
$ yarn
$ yarn run dev그런데 터미널에 아래와 같은 오류가 떴습니다.
ERROR in Template execution failed: ReferenceError: process is not defined
ERROR in ReferenceError: process is not defined
- index.ejs:11 eval
[.]/[html-webpack-plugin]/lib/loader.js!./src/index.ejs:11:2
- index.ejs:16 module.exports
[.]/[html-webpack-plugin]/lib/loader.js!./src/index.ejs:16:3
- index.js:284
[dazy]/[html-webpack-plugin]/index.js:284:18
- task_queues.js:85 processTicksAndRejections
internal/process/task_queues.js:85:5그앙. 왠 process를 못 찾는다고 합니다. 프로세스는 일렉트론의 양대 핵심(?) 중 하나이니 이러면 동작은 못 하겠네요.
아래는 터미널에서 실제 오류가 뜬 모습입니다.

빨간색 메세지가 마음을 어지럽힙니다. 빨갱이가 정치적 수식어이긴 하지만 오랜 '공산당=빨갱이' 교육은 이런 데서 이상한 효과를 나타내나 봅니다. 에... 뭐... 정치적인 이야기는 여기서 끝냅시다.
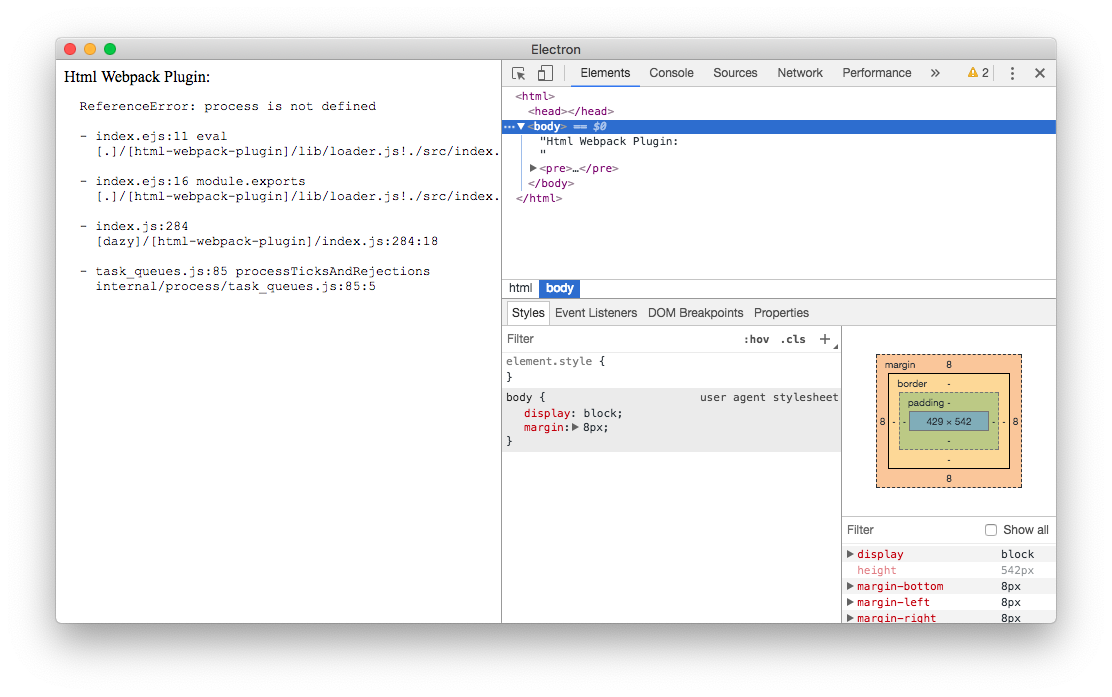
위와 같은 오류가 났음에도 일렉트론 창은 떴습니다. 다만 내용물에 아래와 같이 비슷한 오류 내용이 떠 있었습니다.

거의 같은 내용이니 굳이 자세히 볼 필요는 없을 것 같습니다.
해결하기
아직 초보라 에러만으로 어떻게 대처해야 할지 사실 모르겠습니다. 그냥 구글신께 빌어서 관련 스레드를 찾긴 했습니다.
간략히 정리하자면 node.js v12 버전과 보일러플레이트 프로젝트의 호환성 문제로 여겨집니다. 안 그래도 회사 프로젝트에서도 node.js v12 버전이 문제를 일으켜서 눈에 난 버전인데...
어쨌거나 해결 방법은 찾았습니다. node.js v11 이하의 버전으로 시험해 보거나 혹은 코드를 수정해야 합니다. 전 node.js v12를 일단 사용해보고 싶었기에 코드 수정으로 방향을 잡았습니다.
보일러 플레이트 코드 중 아래의 두 파일을 수정해야 합니다.
.electron-vue/webpack.web.config.js.electron-vue/webpack.renderer.config.js
이 파일을 열어서 new HtmlWebpackPlugin 으로 검색해서 아래처럼 templateParameters 인자를 추가하도록 수정합니다.
new VueLoaderPlugin(),
new MiniCssExtractPlugin({filename: 'styles.css'}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),내용이 길어 보이는데, 기존 코드를 고치는 것이 아니라 추가로 코드를 넣는다는 말입니다. 즉 templateParameter를 추가한 부분입니다. 위 코드에서 굵게 표시한 부분입니다. 그리고 이 코드 위/아래 부분은 이전 코드 그대로 놔두면 됩니다. 상황에 따라 혹은 electron-vue 버전이 다른 경우 등에는 이 위/아래의 코드가 다를 수도 있습니다.
두 파일을 다 고치고 난 뒤 yarn run dev 혹은 npm run dev 하니 드디어 아래처럼 이쁜 화면이 나타났습니다.

사실 node.js 12 버전이 문제를 일으킨다기보다는 electron-vue 프로젝트가 너무 오래된 의존성을 가지고 있는 것이 문제일지도 모릅니다. electron이 6.0이 나왔지만 저 프로젝트에서는 아직도 2.x 버전을 쓰고 있거든요. 언제 한번 수동으로 환경을 만들어 봐야 할 것 같습니다.
'기술적인 이야기 > 웹 개발' 카테고리의 다른 글
| 비동기 웹 서버 C 구현체 httpserver.h (0) | 2019.12.17 |
|---|---|
| 연산자(Operators) | JS & ES6 공부 노트 #6 (275) | 2019.08.21 |
| 타입(Types) | Javascript & ES6 공부 노트 #5 (0) | 2019.07.11 |
| 변수와 상수 | Javascript & ES6 공부 노트 #4 (0) | 2019.04.11 |
| 주석과 세미콜론 | Javascript & ES6 공부 노트 #3 (0) | 2019.04.11 |





댓글