
개인적으로 재미없는 것들을 걸러내니 양이 얼마 안 되는군요. 🤪
hacks.mozilla.or.kr
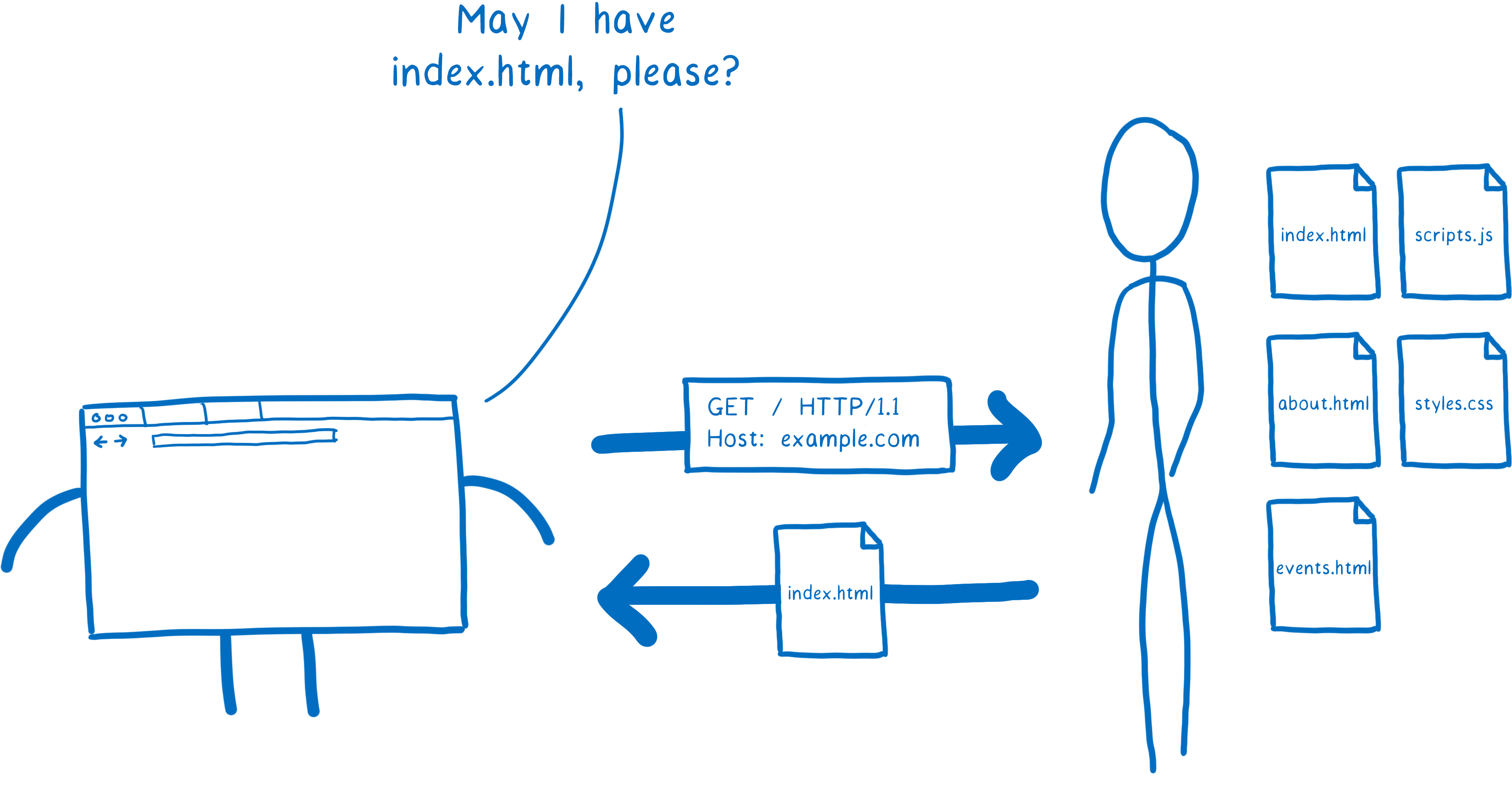
HTTPS가 인터넷의 보안성을 높여 주었지만 DNS는 여전히 이런 보안의 혜택을 보지 못 합니다. DNS over HTTPS는 DNS 쿼리 조차도 보안을 강화하기 위한 방법으로 제시된 대안입니다. 이를 만화...라고 할 수 있을지는 잘 모르겠지만 제법 긴 내용으로 설명해 주는 글입니다. 솔직히 만화라기보다는 그냥 중간중간 삽화가 많다고 느껴집니다. 😅
CoScreen - Remote Collaboration Reimagined
CoScreen takes the boundaries between computers away and makes real-time collaboration absolutely seamless. No need to call each other, simply drag & drop and you’re online - as if you and your peers were working on the same computer, side by side. 100% de
www.coscreen.co
스크린 하나를 협업을 위한 공간으로 만들어주는 특이한 도구입니다. 소개 영상을 보면 알 수 있겠지만, 모니터를 여러개 쓸 때 하나의 모니터를 협업을 하는 공간으로 만들어주는 것이 특징입니다. 가상 스크린도 협업 영역으로 만들 수 있는지는 불명확한데, 모니터라고 표현하지 않고 스크린이라고 표현하는 것으로 봐서 물리적인 스크린뿐만 아니라 논리적인 스크린도 쓸 수 있지 않을까 추측만 됩니다.
Org mode for Emacs – Release notes
Set the CLASS property on an entry to specify a visibility class for that entry only during iCalendar export. The property can be set to anything the calendar server supports. The iCalendar standard defines the values PUBLIC, CONFIDENTIAL, PRIVATE, which c
orgmode.org
Org 9.3이 릴리즈 되었습니다. 뭐 쓰는 사람만 쓰는 도구지만 Emacs의 킬러앱인 만큼 이쪽 분야(?)에선 중요한 소식이기도 하지요. 링크는 릴리즈 노트입니다.
johngrib/droller
A command-line tool that randomly recommends one of the URIs you haven't read forever. - johngrib/droller
github.com
관심이 가는 인터넷 사이트 페이지 링크를 구했는데 정작 시간이 없어서 읽지 못 하고 방치만 하고 있나요? 저도 이런 링크를 브라우저 탭에 잔뜩 띄워두고 방치만 해두다 어느 순간이 되면 대충 보고 마구 닫아버리곤 합니다. 이런 분이시라면 이런 도구를 사용해 보시는 것이 도움이 될지도 모릅니다. 안타깝지만 CLI 도구라는 점을 참고하세요. 프로필 썸네일을 보시면 유추 가능하지만 한국인이 만드신 도구라 한국어 도움말도 제공됩니다.
https://brumm.af/shadows
box-shadow: 0 2.8px 2.2px rgba(0, 0, 0, 0.02) , 0 6.7px 5.3px rgba(0, 0, 0, 0.028) , 0 12.5px 10px rgba(0, 0, 0, 0.035) , 0 22.3px 17.9px rgba(0, 0, 0, 0.042) , 0 41.8px 33.4px rgba(0, 0, 0, 0.05) , 0 100px 80px rgba(0, 0, 0, 0.07) ; Make a smooth shadow,
brumm.af
CSS로 여러 레이어를 사용해 부드러운 그림자를 만드는 것을 도와주는 도구 웹페이지입니다. 직접 보시면 사용방법은 쉽게 알 수 있을 듯합니다.
How to configure Vim like VSCode라는 제목의 영상입니다. Vim에서 사용하는 몇 가지 플러그인을 소개하는 내용 위주입니다. 영어이지만 Vim으로 이렇게 까지도 할 수 있구나 라는 것을 잘 알 수 있는 영상이네요. 개인적으로는 Vim을 자주 사용하지만 메인 에디터는 Emacs이고 Vim은 터미널에서 필요할 때 가볍게 사용할 용도라 일부러 플러그인은 하나도 안 쓰고 있습니다만 이건 개인 취향일 뿐이죠. 아 참 그리고 설정하는 게 귀찮다면 영상은 참고용으로 보시고 아래의 Spacevim 같은 것을 써보는 것도 좋을 것 같습니다.
Home
SpaceVim is a community-driven vim distribution that seeks to provide layer feature.
spacevim.org
SpaceVim도 Spacemacs나 Doom Emacs처럼 잘 설정된 설정 패키지입니다. 심지어 기능도 비슷하게 SPC - Space키 - 로 시작되는 특수한 커맨드들이 많습니다. Vim을 하드 하게 쓰고 싶지만 설정하는 게 귀찮다면 한번쯤은 써 볼 만한 것 같습니다. 물론 이런 걸 쓰면 좀 무겁긴 합니다.
'기술적인 이야기 > 잡다한 기술적인 이야기' 카테고리의 다른 글
| 흥미로운 링크들 12월 2주차 (0) | 2019.12.16 |
|---|---|
| 그 뒤로 네이버는 어떻게 되었을까? (0) | 2019.12.09 |
| 흥미로운 링크들 11월 4주차 (0) | 2019.12.02 |
| 배경을 지워주는 remove.bg (0) | 2019.11.21 |
| 네이버 검색봇이 드디어 일 하기 시작했다 (0) | 2019.11.20 |





댓글